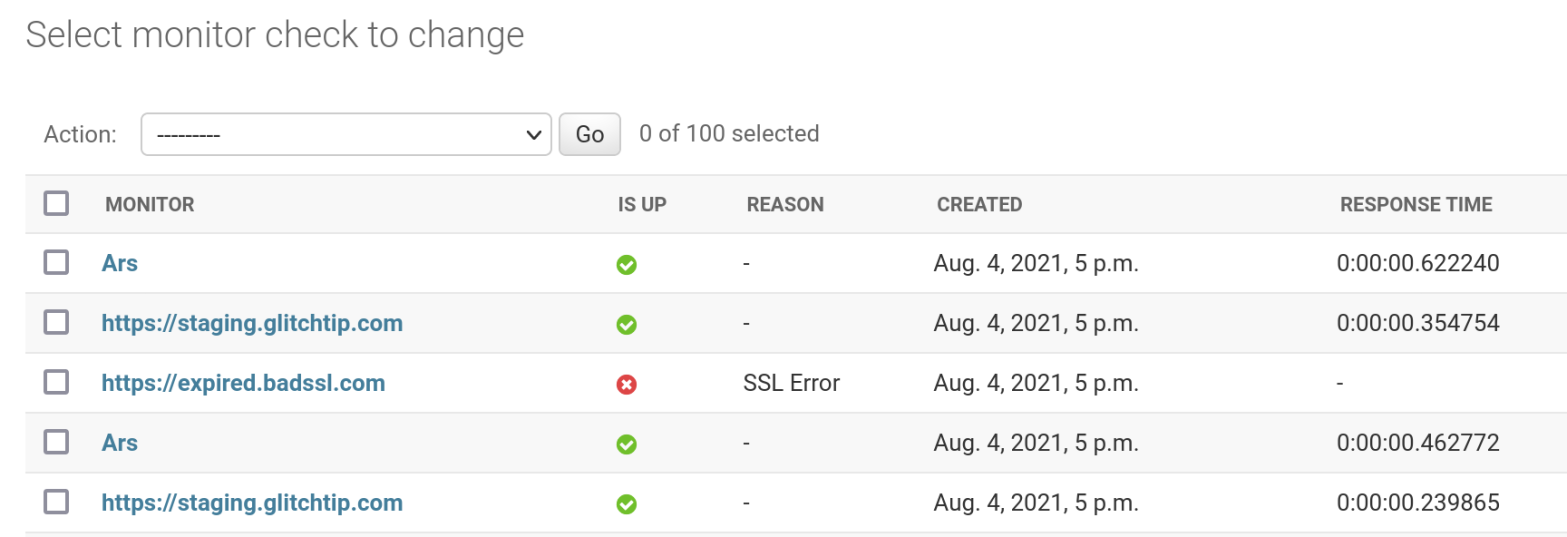
My motivation – I wanted to make a network monitoring service in Python. Python isn’t known for it’s async ability, but with asyncio it’s possible. I wanted to include it in a larger Django app, GlitchTip. Keeping everything as a monolithic code base makes it easier to maintain and deploy. Go and Node handle concurrent… Continue reading Monitor network endpoints with Python asyncio and aiohttp
Tag: python
Angular Wagtail 1.0 and getting started
Angular Wagtail and Wagtail Single Page App Integration are officially 1.0 and stable. It’s time for a more complete getting started guide. Let’s build a new app together. Our goal will be to make a multi-site enabled Wagtail CMS with a separate Angular front-end. When done, we’ll be set up for features such as Map… Continue reading Angular Wagtail 1.0 and getting started
More uno reports
I’ve been playing around more with openoffice.org’s uno api for making reports. Since I’ll be making more updates I’ll just post a link to the Google Code site http://code.google.com/p/student-worker-relational-database/source/browse/#svn/trunk/ecwsp/uno_report My latest improvement is supporting tables. It’s probably best to just show what it does. Now a user could just download the report, change fonts, layout,… Continue reading More uno reports
Django Hack: adding extra data to admin interface
A common need I have for Django’s admin interface is to show a little more data for convenience right on the edit page. For example showing a link to a foreign key’s edit page right there. The way I do this is by setting the help_text field in the render_change_form function. I create a new function in… Continue reading Django Hack: adding extra data to admin interface
Django
I mentioned the Django app I made in the previous post so I thought I would provide some info about what it is. Essentially the goal was to reduce duplicate work everywhere possible be moving data from spreadsheets and other database’s into one central database. Also to allow a non skilled worker to edit this… Continue reading Django
Working away
Well I’ve been in nyc for a month now. The first few weeks have been hell with 60+ hour weeks at Cristo Rey but things are finally starting to calm down. At work I’m coordinating transportation for students to get to their work placements. I’ve completely redid the process in a short time I was… Continue reading Working away