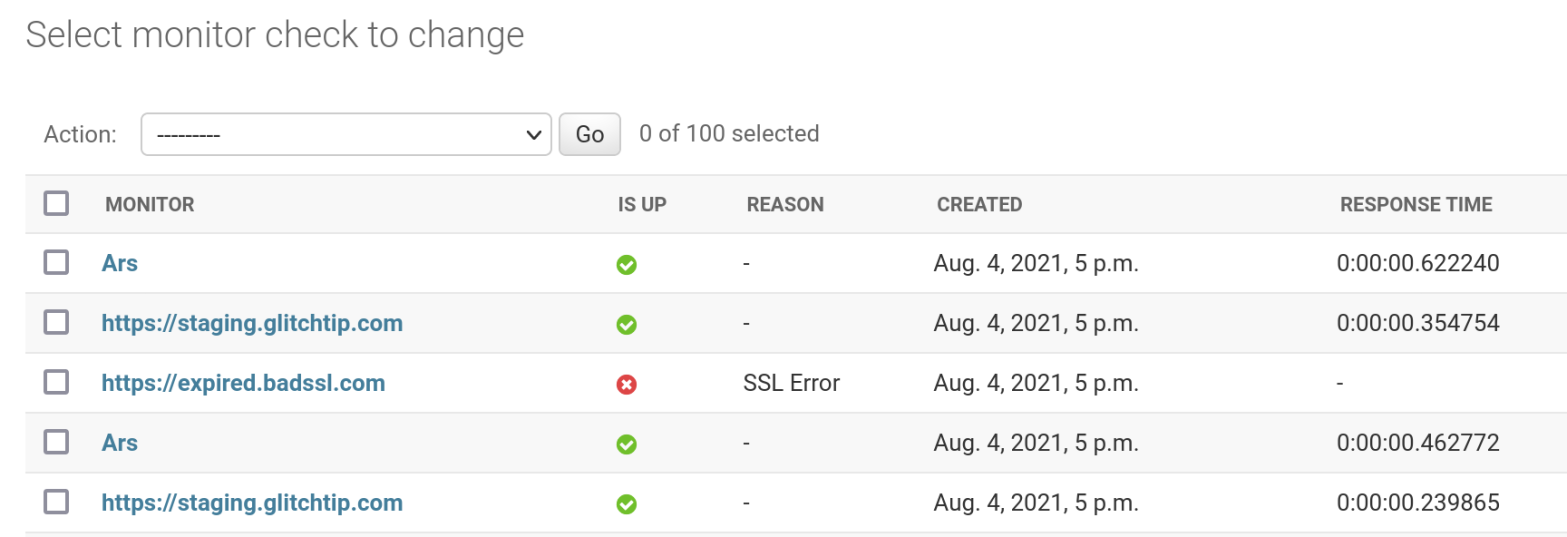
My motivation – I wanted to make a network monitoring service in Python. Python isn’t known for it’s async ability, but with asyncio it’s possible. I wanted to include it in a larger Django app, GlitchTip. Keeping everything as a monolithic code base makes it easier to maintain and deploy. Go and Node handle concurrent… Continue reading Monitor network endpoints with Python asyncio and aiohttp
Tag: django
Deploy Django with helm to Kubernetes
This guide attempts to document how to deploy a Django application with Kubernetes while using continuous integration It assumes basic knowledge of Docker and running Kubernetes and will instead focus on using helm with CI. Goals: Must be entirely automated and deploy on git pushes Must run database migrations once and only once per deploy… Continue reading Deploy Django with helm to Kubernetes
Server side tracking with piwik and Django
Business owners want to track usage to gain insights on how users actually use their sites and apps. However tracking can raise privacy concerns, lead to poor site performance, and raises security concerns by inviting third party javascript to run. For Passit, an open source password manager, we wanted to track how people use our… Continue reading Server side tracking with piwik and Django
Finding near locations with GeoDjango and Postgis Part I
With GeoDjango we can find places in proximity to other places – this is very useful for things like a store locator. Let’s use a store locater as an example. Our store locator needs to be able to read in messy user input (zip, address, city, some combination). Then, locate any stores we have nearby.… Continue reading Finding near locations with GeoDjango and Postgis Part I
Building an api for django activity stream with Generic Foreign Keys
I wanted to build a django-rest-framework api for interacting with django-activity-stream. Activity stream uses Generic Foreign Keys heavily which aren’t naturally supported. We can however reuse existing serializers and nest the data conditionally. Here is a ModelSerializer for activity steam’s Action model. from rest_framework import serializers from actstream.models import Action from myapp.models import ThingA, ThingB… Continue reading Building an api for django activity stream with Generic Foreign Keys
Adding new form in a formset
Everything I read about adding a new form to a formset with javascript involves cloning an existing form. This is a terrible method, what if the initial forms are 0? What about initial data? Here’s IMO better way to do it that uses empty_form, a function Django gives you to create a form where i… Continue reading Adding new form in a formset
Django get_or_default
Quick hack today. Often I find myself wanting to get some django object, but in the case it doesn’t exist default it to some value. Specially I keep my end user configurable settings in my database. Typically I set this up with initial data so all the settings are already there, but sometimes I’ll add… Continue reading Django get_or_default
Django admin: better export to XLS
The goal here is to make a slick gui for selecting exactly what the user wants to export from Django’s Change List view. It will be an global action, so lets start there. [python] def export_simple_selected_objects(modeladmin, request, queryset): selected_int = queryset.values_list(‘id’, flat=True) selected = [] for s in selected_int: selected.append(str(s)) ct = ContentType.objects.get_for_model(queryset.model) return HttpResponseRedirect("/export_to_xls/?ct=%s&ids=%s"… Continue reading Django admin: better export to XLS
Spreadsheet reporting in Django
It’s often desired to quickly export data in a generic method that takes little coding. There are already some solutions for this. I didn’t like any however as they ignore many to many fields. One could argue a more robust system might be needed when handling more complex reports with gui sql query builders and such. Screw… Continue reading Spreadsheet reporting in Django
More uno reports
I’ve been playing around more with openoffice.org’s uno api for making reports. Since I’ll be making more updates I’ll just post a link to the Google Code site http://code.google.com/p/student-worker-relational-database/source/browse/#svn/trunk/ecwsp/uno_report My latest improvement is supporting tables. It’s probably best to just show what it does. Now a user could just download the report, change fonts, layout,… Continue reading More uno reports